How to Use JavaScript to Improve Your Page Speed
How Does it Work?
Google crawls your site page by page and checks how long it takes to load your content, starting from your above-the-fold content and moving down to the full page. Above the fold content is all code that’s in your tags, including loading external stylesheets, scripts, and more.
After calculating the time it takes to load this content and your entire page, Google generates a score between 0 and 100 for your page. It also gives you suggestions for reducing your load times. One of the easiest and best ways to do this is using JavaScript.
Why JavaScript?
JavaScript powers much of the internet today. It's used across 95% of modern websites to provide animations, transitions, calculations, and more. It also executes functions and makes a web page look "cooler" to viewer
While it’s a powerful tool you can leverage to generate more leads, it’s also one of the most resource heavy. Loading scripts in a browser takes time. While this may be just milliseconds, it adds up and can significantly slow your page down.
There are two ways to reduce load times due to JavaScript without getting rid of your code:
- Eliminate render-blocking scripts
- Minify your scripts

Eliminating Render-blocking Scripts
Render-blocking is a term used by JavaScript developers and internet browsers. When a page loads for the first time on a user’s computer, their browser renders the page’s code and displays it to them. Sometimes, JavaScript coding doesn’t take this into account, especially if your developer isn’t prioritizing quality over deadlines.
The browser loads your entire page from the top down. Along the way, if it finds an external resource that hasn’t taken render blocking into account, it will pause the loading until that resource has been downloaded. This is render-blocking. Unless it is absolutely necessary for your page, you should try and avoid render-blocking scripts as much as you can.
One way to get rid of render-blocking script is to include the JavaScript in the main HTML page instead of in an external file. Do this with caution, though – if there’s a massive amount of script to load, it might take more time to load the page with inline script than it will with an external file.
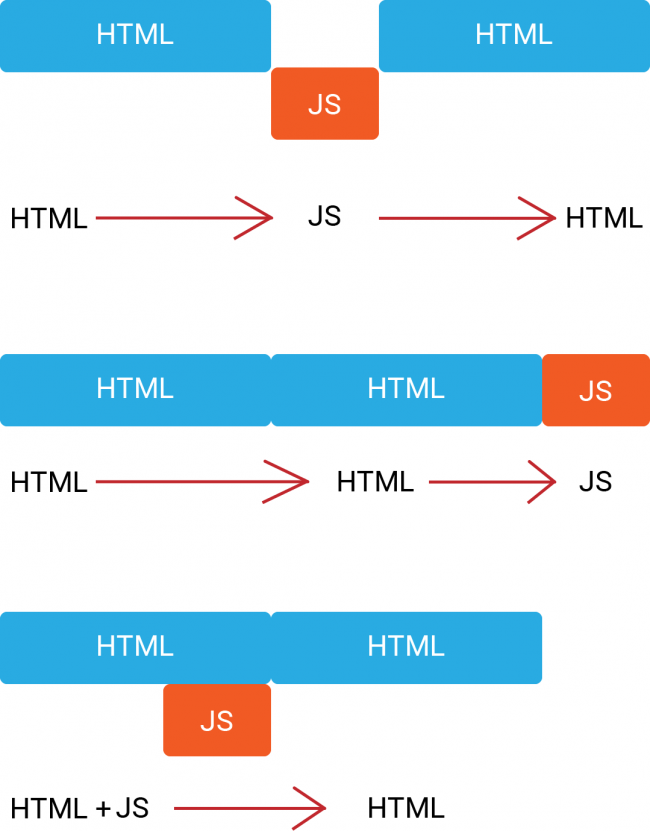
Another great way is to make the JavaScript asynchronous. Asynchronous scripts (see the 3rd section of the image) load alongside the HTML so they don’t impact the page itself. The problem with asynchronous loading is that if you want your scripts to execute themselves in a specific order, there’s a chance that they won’t.
Finally, you can defer the loading. This keeps all scripts on hold until the browser has loaded all the HTML (see the 2nd section of the image).
Minify your JavaScript
JavaScript is a coding language at its core. Programmers love writing their code in a way humans can understand. They use comments in the code to tell another programmer what each section does. They use spaces, indents, formatting, and whitespace to made their code readable.
Readable code is important in larger web applications because it makes debugging the code if something goes wrong a lot easier. However, it can also take up a lot of space. The browser reads each line without distinguishing between what’s a script and what’s everything else.
To avoid this, you can minify your scripts. Resources like the Closure Compiler and Uglify.js are extremely useful for this purpose. Minifying your script means cutting out everything that isn’t necessary for the script to run. This includes comments, formatting, whitespace, and more.
You can’t optimize everything. There will be situations where you have to keep your scripts intact, whether for debugging and audits or for functionality. What you can do is optimize anything that isn’t essential. Even the smallest changes can improve your page load speeds. Ultimately, your code can contribute a lot to your site’s performance on Google’s ranking system.
