Web Design Fundamentals: High Quality Pages
Google is dominating the world of search today. If your website ranks well on Google Search, you’re almost guaranteed more leads and sales every month. Ranking a site on Google isn’t just about traditional Search Engine Optimization (SEO) anymore. You need to include SEO in your web design too so you can make the most of your site’s content and design. One factor that directly affects how well you rank is the quality of your web pages.
High-quality pages can make or break your site. Google’s main goal is to deliver “excellent” results to people searching on their platform. This means content that is relevant, informative, and accessible. When designing your website, you must consider key elements for your pages.

Make your content high quality
Google defines “quality” content differently to most existing definitions. First, remember that content is king in web design. Your content reflects the authority of your business within your field. The content on your pages must be trustworthy.
- Consult subject matter experts (SMEs) in your industry when writing your content, especially if you hire a copywriter for the job. Content written by an expert who goes into detail ranks higher on Google.
- Keep each page unique. Google hates duplicate content. If you have similar pages on your site, make sure the content on each of those pages is unique to that page. This doesn’t just mean changing a few words around to avoid plagiarism. The goal of the content on each page must be different.
- Put your readers first. Many companies try to generate content and topics for pages based on their assumption of what might rank better. Approach it from the reader’s perspective instead. Create content that you know will interest your readers. Google will see the effort.
- Keep the copy clean. Google’s algorithms penalize pages that have spelling and grammatical errors, bad flow, and factual errors. Proof and edit all your copy before it goes on your site.
- Be concise and clear. Stay on topic with your content. Google likes long-form content, but only if it is all relevant. Don’t beat around the bush trying to generate more words on the page. Keep your copy short, clear, concise, and relevant.
- Accessibility matters. If your site is accessible to people with disabilities such as blindness, or to those using screen reader software, it gets a rank boost. Include tags for abbreviations, alternative text for your images, and descriptions.
- Keep the reading level low. Google wants all the content it presents to searchers to be easy to read. The average reading level in North America is Grade 8. Keep your copy to a Grade 8 – 10 reading level for maximum effectiveness. You can measure this in Word using the Flesch-Kincaid readability test. The reading level for this article, for example, is Grade 6.
You want your content to be relevant, accessible, concise, and easy to read. Think about your readers above all else. Your content is what drives conversions and sales. Don’t write for the search engine – those days are long gone. Write for your audience.

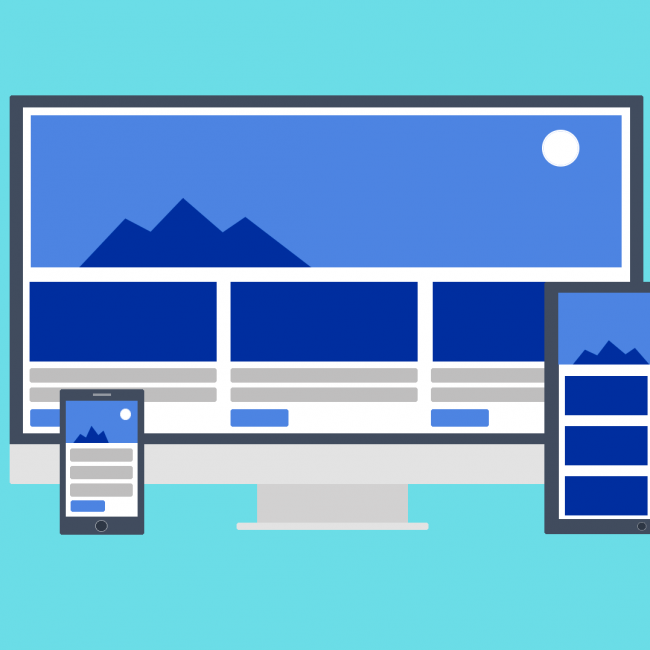
Keep content device-friendly
We live in a mobile world. In 2016, the number of mobile Google searchers passed those on desktop computers. Cater to the mobile world if you want Google to trust your site more. You can’t have the same site with the same layout load on a mobile device that you would on a desktop. Your reader would have to manually scroll around to see all your content.

Make your content load faster
The average attention span of a user is about 10 seconds. You may not realize it, but if a page hasn’t loaded five seconds after clicking the link, you’re likely to exit the page out of frustration. Building web pages that load fast is a big part of good web design. It is also a major ranking factor for Google.
You can build fast-loading pages using good coding practices.
Compress your files
Browsers take your HTML, CSS, and JavaScript files, open them, and use them to display your site to the user. Larger files take longer to load. You can use software like Gzip to compress large files and reduce their size to less than 150 bytes. Compressed files retain their quality but load much faster. Remember never to use compression software on your images!
Minify your code
Coding languages are similar to English – they have spaces, commas, and other characters. Removing these makes the code uglier but drastically increases load speed. Remove spaces, whitespace, commas, and other unnecessary parts of your code. Any formatting and comments should also go if they aren’t essential. Software like CSSNano and UglifyJS allow you to do this automatically.
Optimize your multimedia
Images are essential for your pages. They make them prettier and easier to read. They also slow down your load speed. Optimized images cut down load times. Use PNG files instead of JPEG if your images have less than 16 colors (like graphics, logos, and more). Applications like Photoshop allow you to compress images for the web easily.
Great web design isn’t about designing pages to look great – it’s all about the user experience. Google cares about its users. If you want to succeed, start thinking about them more. Focus on building pages that read well, are relevant, informative, and position you as an authority in your field. Stay visual, keep your code and files small, and deliver the best possible experience to all your readers.
